CSS를 사용하기 위한 Selector, Combinators(선택자, 결합자(space, >, +, ~))이다.
1. Class 선택자.
1-1. 기본 중 하나인 Class 선택자이다.
스타일 태그서 .아이디{ } 로 사용한다.
코드 :
<div class="class-selector">
CSS Class Selector - { font-size : 30px; }
</div>
<style>
.class-selector{
font-size : 30px;
}
</style>
결과 :

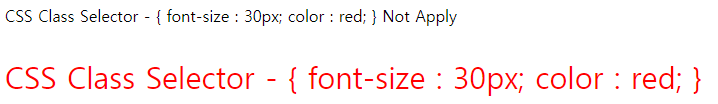
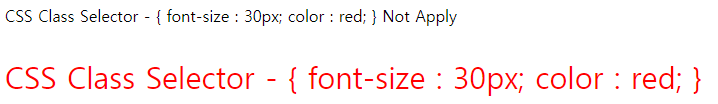
1-2. 특정 태그에만 사용하게 하는 Class 선택자이다.
특정 태그.클래스명을 적으면 사용가능하다.
아래 코드와 같이 같은 클래스를 사용해도 style에서 태그를 지정해주면 다르게 적용된다.
<div class="class-selector-2">
CSS Class Selector - { font-size : 30px; color : red; } Not Apply
</div>
<p class="class-selector-2">
CSS Class Selector - { font-size : 30px; color : red; }
</p>
<style>
p.class-selector-2{
font-size: 30px;
color : red;
}
</style>
결과 :

2. ID 선택자
기본 중 하나인 ID 선택자이다. 앞에 #을 붙여 사용가능하다.
코드 :
<div id="id-selector">
CSS ID Selector - { background-color : black; color: white;}
</div>
<style>
#id-selector{
background-color : black;
color : white;
}
</style>
결과 :

3. Group 선택자 ( , )
element에 같은 Style을 적용하기 위한 선택자이다. 사용할 element들에 콤마로 나열하여 사용가능하다.
코드 :
<div class="comma-1">
CSS Comma 1 - { color : red; }
</div>
<div class="comma-2">
CSS Comma 2 - { color : red; }
</div>
<style>
.comma-1,
.comma-2{
color : red;
}
</style>
결과 :

4. 결합자(space, >, + ~)
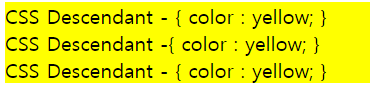
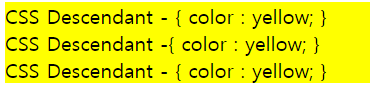
4-1. 자손 선택자 Descendant ( space )
CSS에서 Space로 표현하는 것으로 특정 element 내부에 있는 특정한 모든 element에 적용된다.
아래와 같이 특정 element(descedant-1) 내부에 있는 특정한 모든 element(descedant-2)에 적용된다.
또한 descedant-1 내부의 nothing이라는 class 내부에 있어도 descedant-2 가 적용된다.
코드 :
<div class="descendant-1">
<div class="descendant-2">
CSS Descendant - { color : yellow; }
</div>
<div class="nothing">
<div class="descendant-2">
CSS Descendant -{ color : yellow; }
</div>
</div>
<div class="descendant-2">
CSS Descendant - { color : yellow; }
</div>
</div>
<style>
.descendant-1 .descendant-2{
background-color : yellow;
}
</style>
결과 :

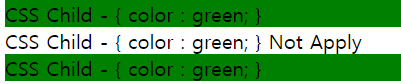
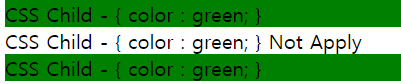
4-2. 자식 선택자 Child ( > )
CSS에서 > (부등호)로 표현하는 것으로 자손 선택자와 마찬가지로 특정 element 내부에 있는 특정한 모든 element에 적용된다.
아래와 같이 특정 element(descedant-1) 내부에 있는 특정한 모든 element(descedant-2)에 적용된다.
하지만 자손선택자와 다른점은 descedant-1 내부의 nothing이라는 class 내부에 있으면 descedant-2 가 적용되지 않고 무조건 descedant-1 의 바로 내부에만 있어야 적용된다.
코드 :
<div class="child-1">
<div class="child-2">
CSS Child - { color : green; }
</div>
<div calss="nothing">
<div class="child-2">
CSS Child - { color : green; } Not Apply
</div>
</div>
<div class="child-2">
CSS Child - { color : green; }
</div>
</div>
<style>
.child-1 > .child-2{
background : green;
}
</style>
결과 :

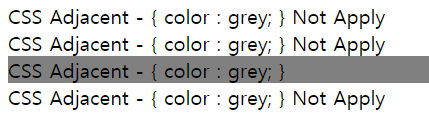
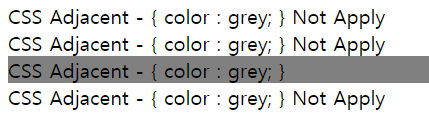
4-3. 인접 형제 선택자 Adjacent Sibling ( + )
CSS에서 +로 표현하는 것으로 특정한 element 바로 다음에 오는 특정한 element 하나만적용되는 것이다.
아래의 코드처럼 adjacent-1 내부에 adjacent-2 가 있어도 적용되지 않고 항상 특정 element가 닫힌 뒤 바로 다음에 와야 적용이된다.
또한, 하나만 적용되기 때문에 아래 코드의 마지막 줄은 적용되지 않았다.
코드 :
<div class="adjacent-1">
CSS Adjacent - { color : grey; } Not Apply
<div class="adjacent-2">
CSS Adjacent - { color : grey; } Not Apply
</div>
</div>
<div class="adjacent-2">
CSS Adjacent - { color : grey; }
</div>
<div class="adjacent-2">
CSS Adjacent - { color : grey; } Not Apply
</div>
<style>
.adjacent-1 + .adjacent-2{
background-color : grey;
}
</style>
결과 :

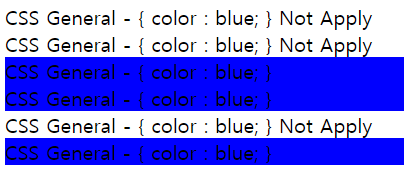
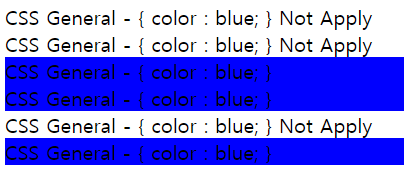
4-4. 일반 형제 선택자 General Sibling ( ~ )
CSS에서 ~로 표현하는 것으로 특정한 element 바로 다음에 오는 모든 특정한 element들이 적용된다.
아래의 코드처럼 general-1 내부에 general-2 가 있어도 적용되지 않고 항상 특정 element가 닫힌 뒤 바로 다음에 와야 적용이된다.
인접 형제 선택자와 달리 하나만 적용되는 것이 아니라 모두 적용되어 아래코드의 마지막 줄도 적용이 되어있다.
코드 :
<div class="general-1">
CSS General - { color : blue; } Not Apply
<div class="general-2">
CSS General - { color : blue; } Not Apply
</div>
</div>
<div class="general-2">
CSS General - { color : blue; }
</div>
<div class="general-2">
CSS General - { color : blue; }
</div>
<div class="nothing">
<div class="general-2">
CSS General - { color : blue; } Not Apply
</div>
</div>
<div class="general-2">
CSS General - { color : blue; }
</div>
<style>
.general-1 ~ .general-2{
background-color : blue;
}
</style>
결과 :

사용된 모든 예제 소스 및 결과화면
<html>
<head>
<title>
CSS TEST
</title>
</head>
<body>
<div class="class-selector">
CSS Class Selector - { font-size : 30px; }
</div>
<hr/>
<div class="class-selector-2">
CSS Class Selector - { font-size : 30px; color : red; } Not Apply
</div>
<p class="class-selector-2">
CSS Class Selector - { font-size : 30px; color : red; }
</p>
<hr/>
<div id="id-selector">
CSS ID Selector - { background-color : black; color: white;}
</div>
<hr/>
<div class="comma-1">
CSS Comma 1 - { color : red; }
</div>
<div class="comma-2">
CSS Comma 2 - { color : red; }
</div>
<hr/>
<div class="descendant-1">
<div class="descendant-2">
CSS Descendant - { color : yellow; }
</div>
<div calss="nothing">
<div class="descendant-2">
CSS Descendant -{ color : yellow; }
</div>
</div>
<div class="descendant-2">
CSS Descendant - { color : yellow; }
</div>
</div>
<hr/>
<div class="child-1">
<div class="child-2">
CSS Child - { color : green; }
</div>
<div calss="nothing">
<div class="child-2">
CSS Child - { color : green; } Not Apply
</div>
</div>
<div class="child-2">
CSS Child - { color : green; }
</div>
</div>
<hr/>
<div class="adjacent-1">
CSS Adjacent - { color : grey; } Not Apply
<div class="adjacent-2">
CSS Adjacent - { color : grey; } Not Apply
</div>
</div>
<div class="adjacent-2">
CSS Adjacent - { color : grey; }
</div>
<div class="adjacent-2">
CSS Adjacent - { color : grey; } Not Apply
</div>
<hr/>
<div class="general-1">
CSS General - { color : blue; } Not Apply
<div class="general-2">
CSS General - { color : blue; } Not Apply
</div>
</div>
<div class="general-2">
CSS General - { color : blue; }
</div>
<div class="general-2">
CSS General - { color : blue; }
</div>
<div class="nothing">
<div class="general-2">
CSS General - { color : blue; } Not Apply
</div>
</div>
<div class="general-2">
CSS General - { color : blue; }
</div>
</body>
<style>
.class-selector{
font-size : 30px;
}
p.class-selector-2{
font-size: 30px;
color : red;
}
#id-selector{
background-color : black;
color : white;
}
.comma-1,
.comma-2{
color : red;
}
.descendant-1 .descendant-2{
background-color : yellow;
}
.child-1 > .child-2{
background : green;
}
.adjacent-1 + .adjacent-2{
background-color : grey;
}
.general-1 ~ .general-2{
background-color : blue;
}
</style>
</html>