다운로드 - https://github.com/wonkwangyeon/Add-Windows-Run/releases
Releases · wonkwangyeon/Add-Windows-Run
Windows의 실행에서 파일을 실행하고 관리하는 프로그램. Contribute to wonkwangyeon/Add-Windows-Run development by creating an account on GitHub.
github.com
git source - https://github.com/wonkwangyeon/Add-Windows-Run
GitHub - wonkwangyeon/Add-Windows-Run: Windows의 실행에서 파일을 실행하고 관리하는 프로그램
Windows의 실행에서 파일을 실행하고 관리하는 프로그램. Contribute to wonkwangyeon/Add-Windows-Run development by creating an account on GitHub.
github.com
Winodws 의 실행에서 파일을 실행하기위해 레지스트리를 편집해서 작성해야하지만
해당 프로그램을 이용하면 레지스트리 편집기를 열지않아도 추가가능하며,
어느것을 추가했는지 관리가능하며, 삭제까지 가능한 프로그램.
1. 소개

Windows의 실행에서 파일을 실행할 수 있도록 등록 및 관리하는 프로그램
사용언어 - Python
사용 DB - SqlLite
2. 기능
- 실행할 파일 레지스트리에 추가
- 추가한 파일 삭제
3. 사용방법
- 추가

- Run Name :
- 실행에서 파일을 실행할 명령어 등록 ex) vscode.exe
- Run File Path :
- 실행 파일이 위치한 폴더 경로 ex) C:\Users\VSCode
- Run File.exe :
- 실제 exe 파일 ex) Code.exe
- 삭제
- 삭제할 항목 클릭 후 Delete 버튼 클릭
- 확인

- 실행창에서 등록한 명령어를 통해 실행확인

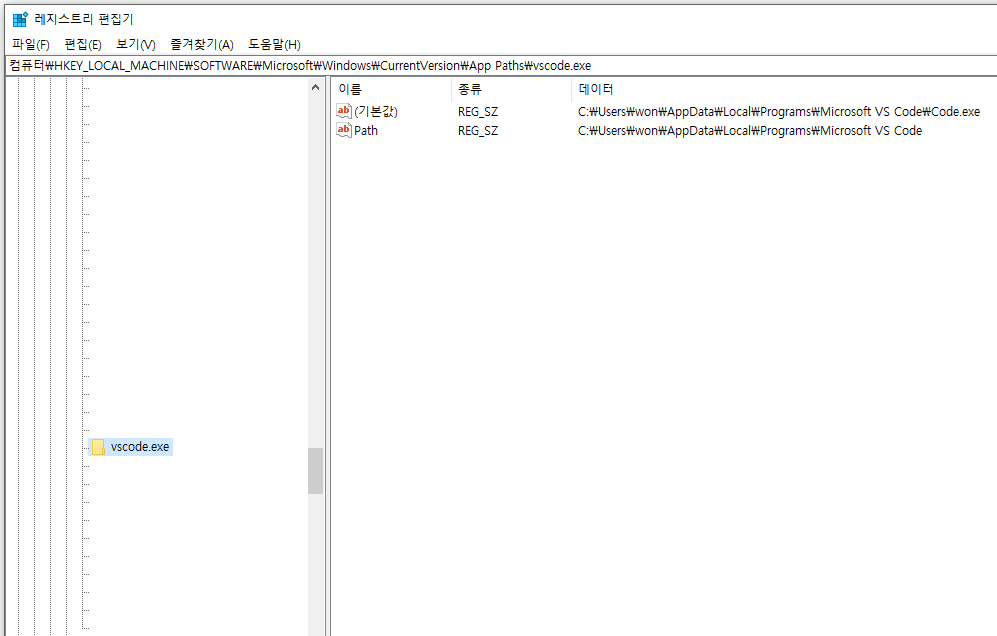
- 레지스트리편집기에서 추가 및 삭제 확인
- 실행 및 실패 로그는 4번의 DB 및 Log경로에서 확인가능
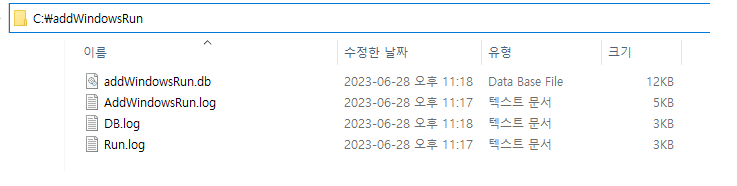
4. DB 및 Log 경로

C:\addWindowsRun
- DB.log
- DB 실행 로그
- AddWindowsRun.log
- 프로그램 시작 로그
- Run.log
- 실행 로그
- addWindowsRun.db
- 추가한 파일 및 경로를 저장하는 DB
'Develop > Python' 카테고리의 다른 글
| Python Package Nexus Upload (whl 파일, Offline 환경) (0) | 2023.04.27 |
|---|---|
| 여러 파일 및 폴더 한번에 실행하는 프로그램 (0) | 2022.02.06 |
| Python Keyboard Package 한/영키 (1) | 2020.07.24 |
| AWS Python Lambda (CloudWatch Lambda) 사용하기 (0) | 2018.11.16 |
| Python Slack Lunch Bot - 점심 알리미 봇 (2) | 2018.11.08 |