이전 글에 이어서 Kotlin + Spring Boot 2.0 + Webflux + R2DBC(MySQL)사용방법이다.
이전글 - Kotlin Spring Boot Webflux (Eclipse)
2020/04/26 - [Develop/Spring Boot] - Kotlin Spring Boot Webflux (Eclipse)
Kotlin Spring Boot Webflux (Eclipse)
이클립스에서 Kotlin + Spring Boot 2.0 + Webflux 사용방법이다. DB연동은 다음에 하며 간단한 프로젝트 생성 후 Get, Post, Put, Delete 부터시작한다. 1. https://start.spring.io/ 불러오는 중입니다... 접속..
wky.kr
0. DB 테이블 생성
프로젝트에 사용할 MySQL 테이블을 생성한다
create table test{
id int(10) NOT NULL AUTO_INCREMENT PRIMARY KEY,
name varchar(50)
}1. 이전 프로젝트 수정
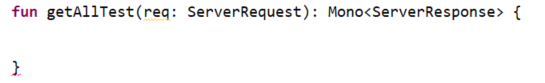
1.1 TestHandler에 getAllTest 메소드를 추가한다.
TestHandler.kt

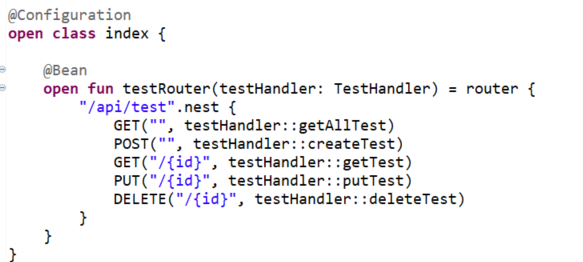
1.2 router패키지의 index를 아래와 같이 변경한다.
index.kt

1.3 model의 Test.kt 수정
Test.kt 에서 String으로 선언한 id를 Int형으로 수정한다.
Test.kt

2. DB 연결(R2DBC)
2.1 Maven 추가
R2DBC Start Maven과 MySQL Maven을 추가한다.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-r2dbc</artifactId>
</dependency>
<dependency>
<groupId>dev.miku</groupId>
<artifactId>r2dbc-mysql</artifactId>
</dependency>
2.2 DB 연결
2.2.1 Config패키지와 R2DBC를 연결할 코틀린파일을 생성한다.
com.example.demo.config 패키지, R2DBCConfig.kt 파일생성

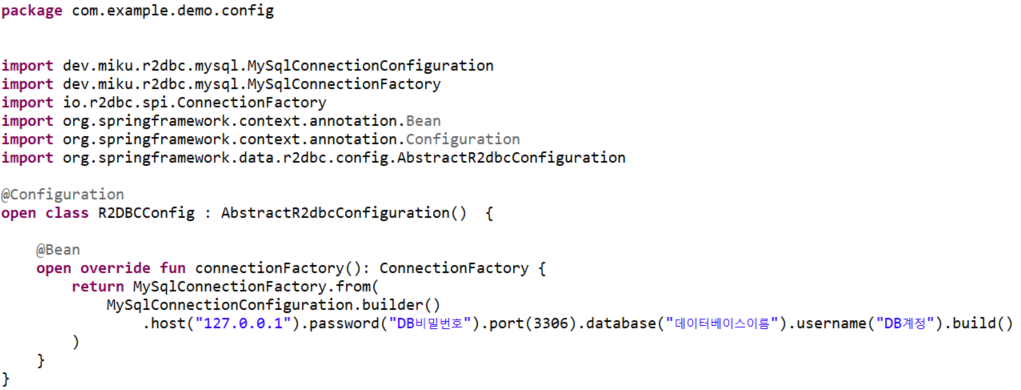
2.2.2 DB Connection 설정
생성한 R2DBCConfig파일에 AbstractR2dbcConfiguration을 상속받고 아래와 같이 작성한다.
host : DB 접속 URL (ip주소를 입력할 땐 앞에 http를 생략해야한다. http를 붙일 경우 connection error 발생)
password : DB 비밀번호
port : DB 포트
database : DB 이름
username : DB 계정
R2DBCConfig.kt

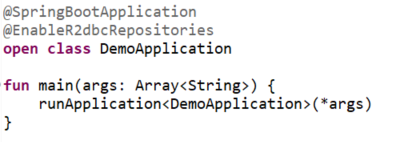
2.2.3 @EnableR2dbcRepositories
메인 코틀린 파일에 @EnableR2dbcRepositories 어노테이션을 붙여준다.
DemoApplication.kt

3. DAO생성 및 Model 수정
3.1 DAO 패키지와 인터페이스를 생성한다.
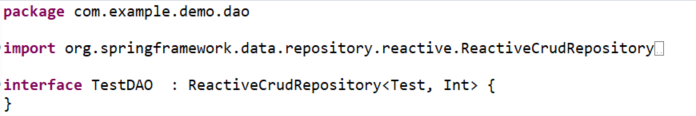
TestDAO.kt

3.2 DAO 설정
TestDAO에 ReactiveCrudRepository를 추가하고 Model을 연결한다.
TestDAO.kt

3.3 Model 수정
Test.kt 파일을 수정한다. DB 연결에 필요한 annotation 및 생성자를 추가한다.
아래의 생성자는 id를 통해 DB의 데이터를 삭제하기 위해 생성하였다.
Test.kt

4. Handler 수정
4.1 TestDAO 선언
TestHandler.kt에 생성한 TestDAO를 선언한다.
TestHandler.kt

4.2 생성한 Handler Method들 수정
4.2.1 소스 수정
TestHandler.kt

4.2.2 PostMan으로 테스트
추가 :

전체 조회 :

수정 : id 2의 name을 test222로 수정

하나만 조회 : 수정한 id : 2 인 데이터가 수정이 잘되었는지 조회

삭제 :

5. 기타
현재 테스트한 테이블에서는 id가 Auto Increment로 되어있다. 따라서 save 메소드 사용할 경우 insert와 update가 잘 되지만,
만약 auto increment가 아닌 테이블에 데이터를 삽입하게 된다면, save를 사용할 경우 insert가 되지않고 update문이 적용될 것이다.
이를 해결하기 위해선 Persistable이라는 interface를 상속받아 isNew의 반환값을 true로 하면 해결이되나, 이는 또 다시 insert만되고 update는 안되는 반대되는 상황이 발생한다.
아직 ReactiveCrudRepository에서는 정확한 해결방법이 나오진 않은 것 같다.
다음 - R2DBC Join, Query사용 Dynamic Projection
'Develop > Spring Boot' 카테고리의 다른 글
| Spring Boot Security JWT 인증 (0) | 2021.01.27 |
|---|---|
| Spring Boot Security form login (0) | 2021.01.19 |
| Maven(Spring, Spring boot) template제작방법 - archetype (0) | 2020.05.26 |
| Kotlin Spring Boot Webflux (Eclipse) (0) | 2020.04.26 |
| Spring boot .ebextensions nginx 및 기본 사용방법 (AWS Elastic Beanstalk) (8) | 2019.02.12 |